
Oct 16, 2025 - By Andrew McDowell
For over 25 years, GDAL has been the Swiss Army knife of geospatial data processing, but its organic growth led to inconsistent commands and confusing quirks. The new unified `gdal` CLI addresses decades of technical debt with a git-style interface, consistent file ordering, and powerful new features like GDALG pipelines that transform how we work with geospatial data.

Sep 15, 2025 - By Ben Boyter
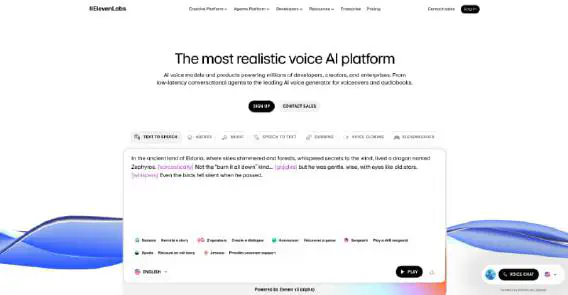
How elevenlabs is being used to improve the lives of children with cerebral palsy and dysarthria. Also how to generate thousands of Italian voices without losing your sanity and all your money.

Aug 08, 2025 - By Elena Kosobrodova
How to deploy an AWS IoT Greengrass component to send videos from an IoT Core device to an S3 bucket, process them with a Lambda function, and analyze them using a SageMaker model

Aug 01, 2025 - By Andrew McDowell
Years after creating Node.js, Ryan Dahl introduced Deno, a modern and secure runtime for JavaScript and TypeScript designed to fix the architectural choices he came to regret. This post explores the journey from Node.js to Deno, its key features, and the challenges it still navigates.

Jul 03, 2025 - By Conor Hodder
Agents are revolutionizing automation and AI workflows. In this series, we will explore how to build your own production-ready Agentic AI systems.

May 26, 2025 - By Conor Hodder
Pair programming with AI agents is already transforming how we work. Here's how to leverage it for maximum impact — and why you need to adapt now, not later.

Apr 14, 2025 - By Ben Boyter
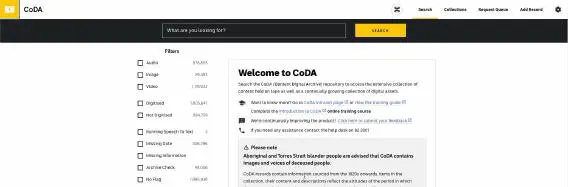
How the Kablamo team designed and built a digital archive designed to process and handle over 6 PB of content and last longer than a decade.

Apr 09, 2025 - By Conor Hodder
AI Tools are the key to implementing successful agents, and with the rise of larger and larger parameterised models the implementation of new Agents is becoming simpler, faster and more accessible. What they're missing is the tools to actually do their job, so let's learn how to create one.

Apr 08, 2025 - By Elena Kosobrodova
About automation of lambda layer deployment using CodePipeline

Jun 27, 2024 - By Sandeep Reddy
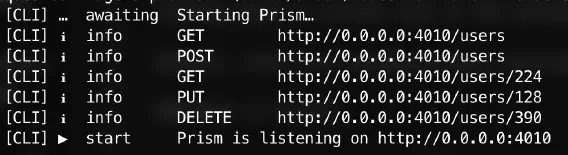
A reporting tool that integrates seamlessly with Playwright and CICD.

Jun 12, 2024 - By Millan Kaul
Insights from our Quality Engineering meetup held on 30th May 2024

Apr 09, 2024 - By Rob Staples
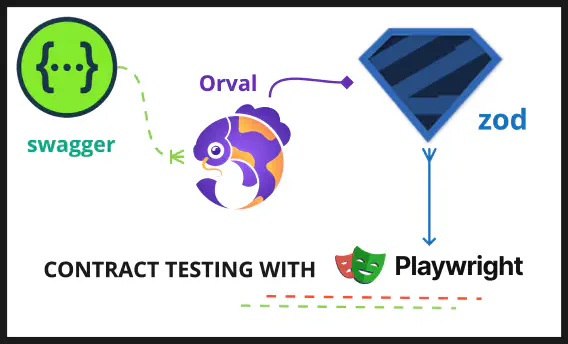
This will allow a producer of a microservice to be able to check the validity of the objects and types they are producing without having to rely on a mocking service.

Feb 26, 2024 - By Ashwin Velanadu
Debug your automation tests in 6 steps. With visual example of playwright using TypeScript in VSCode.

Feb 13, 2024 - By Calum Hrabi
A glimpse into what it looks like to be front-end intern at Kablamo!

Jan 12, 2024 - By Millan Kaul
Learn How Appium works with simple examples and set-up code.

Jan 09, 2024 - By Andrew McDowell
Spectral Indices are a set of mathematical equations performed on a per-pixel basis on data coming from multi-spectral remote sensing (satellite) data.

Dec 21, 2023 - By Dmytro Veretelnyk
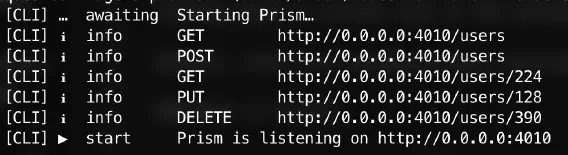
How to mock third-party services for integration testing of your own business logic. It's simple yet powerful.

Dec 05, 2023 - By Michelle Tan
Diving into React capabilities that make it truly amazing in modern web development.

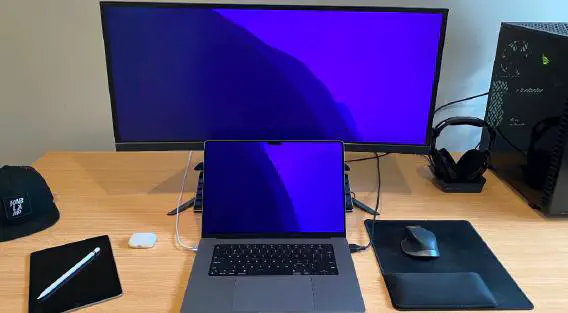
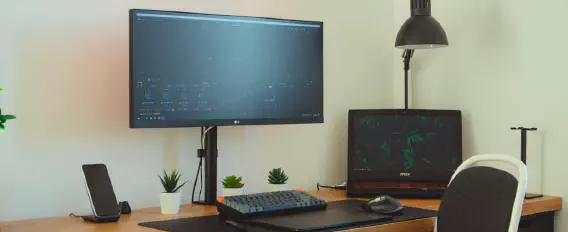
Nov 15, 2023 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Oct 20, 2023 - By Elena Kosobrodova
How to build a data quality monitoring job and its schedule using SageMaker and CDK

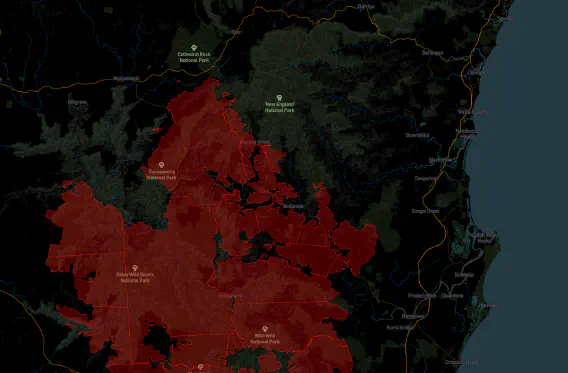
Aug 18, 2023 - By Magdalena Kortas
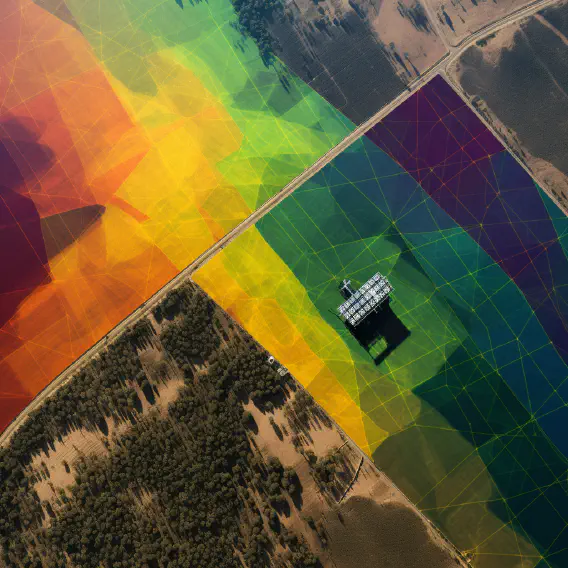
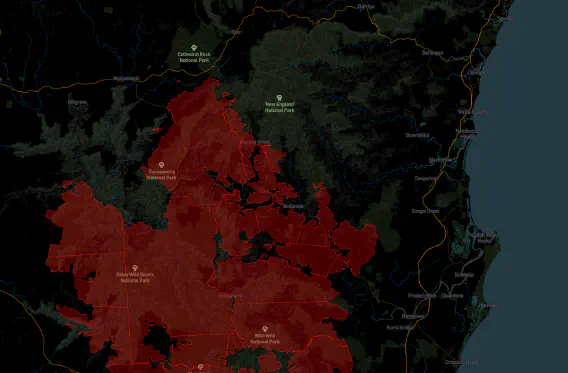
Harnessing Satellite Data for Land Health and Risk Assessment

Jul 21, 2023 - By Roman Revyakin
The road to a successful and easily reproducible AWS infrastructure deployment is riddled with pitfalls and you do not want to introduce more of them by using an abstraction layer that brings even more pain and tears.

Jul 05, 2023 - By Rory Crickmore
A quick analysis of the different performance test tools out on the market.

Jun 28, 2023 - By Millan Kaul
Set up and run API testing 🚀 rocket fast using latest version of nightwatchJS.

May 29, 2023 - By Nathan Hardy
Learn all about media queries, responsive design principles and techniques, and the mobile-first approach we take at Kablamo.

May 23, 2023 - By Rory Crickmore
Convert your k6 performance test results from local machine into meaningful graphs for analysis.

May 08, 2023 - By Kwan Yoon
My 4(ish) month software engineering internship journey @Kablamo Canada

Dec 14, 2022 - By Elena Kosobrodova
How to disable bucket policy updates in Service Workbench, and integrate Lambda functions with DynamoDB Streams

Oct 10, 2022 - By Elena Kosobrodova
The ways to improve Service Workbench observability, security and usability

May 24, 2022 - By Tim Malone
AWS-built solutions like Service Workbench assume you'll be using SSH to connect. But there are better ways.

May 24, 2022 - By Long Phan
A more clean and meaningful way of writing automation test cases with ticket referencing

Apr 04, 2022 - By Josh Wales
Using Go Generics, struct tags and reflection to implement a generic solution to a data encryption problem

Mar 21, 2022 - By Rob Staples
A few years ago I had the experience of having a login page with two-factor auth for a client. We had to get creative.

Mar 09, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Mar 08, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Feb 21, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Feb 17, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Feb 16, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Feb 09, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Feb 04, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Feb 03, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Feb 02, 2022 - By Celeste Li
Why the retrospective is a powerful tool for relationship building

Feb 01, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Jan 30, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Jan 11, 2022 - By UsesThis
Find out what the Kablamo Team uses on a day to day basis.

Oct 19, 2021 - By Ben Boyter
Go file walk implementations have radically different performance characteristics. In 2021 the native implementation has improved so much, you don't need anything else.

Oct 11, 2021 - By Ben Boyter
Memcached and Redis. More different than first appearances would suggest. From how they use memory to how they expire items, the differences are not as subtle as you would expect.

Sep 09, 2021 - By Kai Pridham
I have learnt much from experiencing the workflows and practices at Kablamo. Let me tell you about my insights after seeing firsthand how great an impact it can have on productivity.

Jul 28, 2021 - By Ben Boyter
Recurring revenue is considered the holy grail for any technology business with SaaS being the main way to achieve this. In 2021 while more people are using the internet than ever, building your SaaS it's harder than ever.

Jul 26, 2021 - By Nathan Hardy
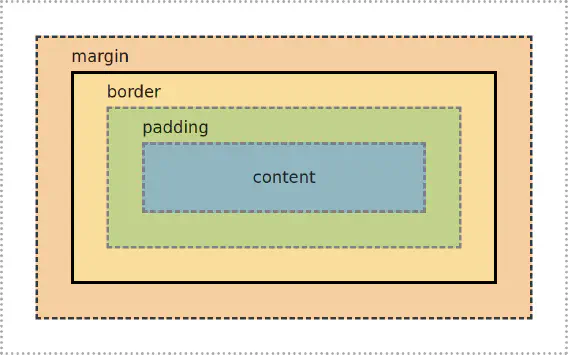
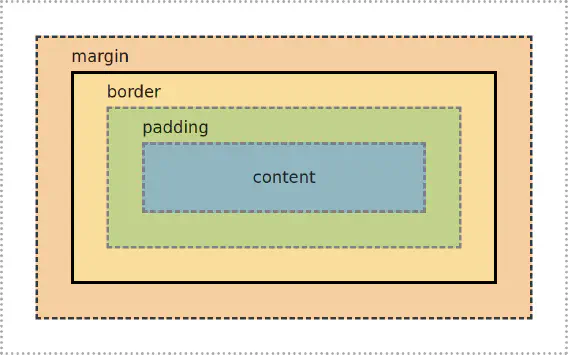
CSS can be hard to grasp when you're first learning it. Here are some things that tripped me up when I was getting started that I wish I knew earlier on.

Jul 23, 2021 - By Andrew McDowell
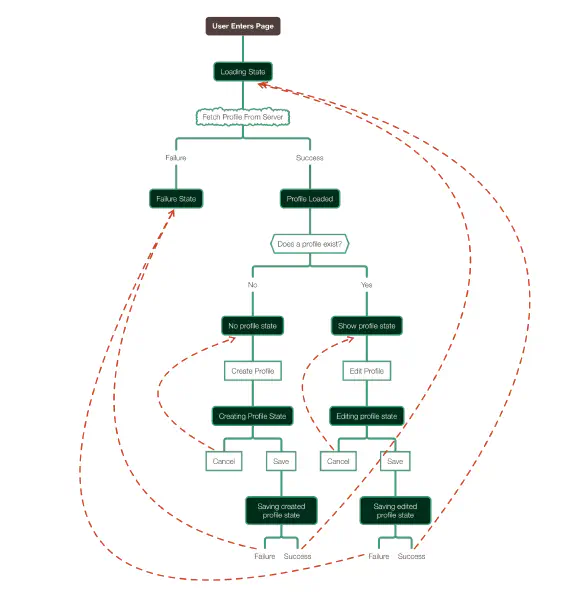
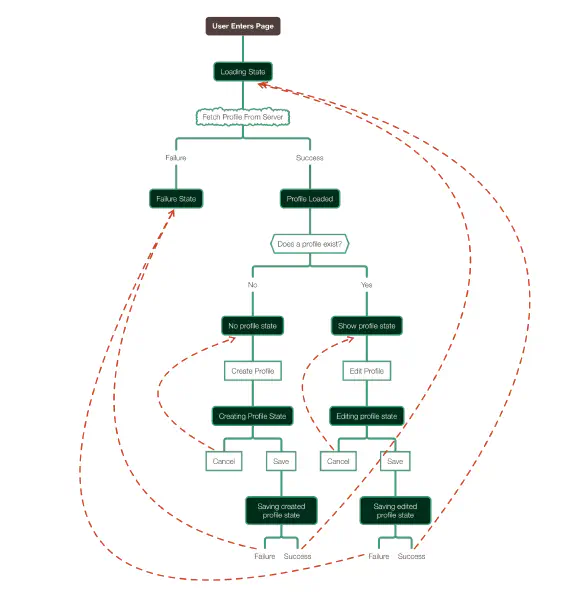
Application state in front-end clients is a complexity that is at best managed, and at worst the reason you can't deliver new features. What if you could know every state your app could be in and ensure that it can only be in those states?

Apr 21, 2021 - By Edward Liu
This approach can be helpful when running AWS Glue in private VPC.

Feb 22, 2021 - By Akshita Bhat
My 4-week software engineering summer internship journey @Kablamo

Nov 26, 2020 - By Chintan Dave
How to programmatically authenticate through Azure Active Directory in your Cypress tests in a manner that adheres to Cypress best practices and is also secure and consistent.

Oct 02, 2020 - By Dave Wales
GeoJSON is an open format for geographical data and is used in a wide range of software products and libraries. Golang is a strictly typed language, which means that expressing the data model of GeoJSON can be challenging, because the data structure will change depending on what geometry type you want to represent.

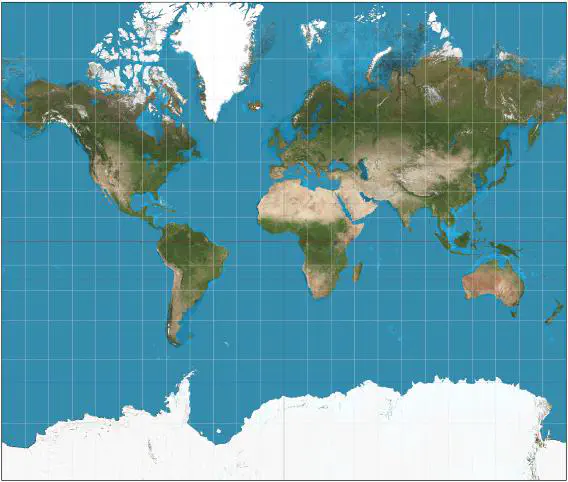
Oct 01, 2020 - By Darrell Chua
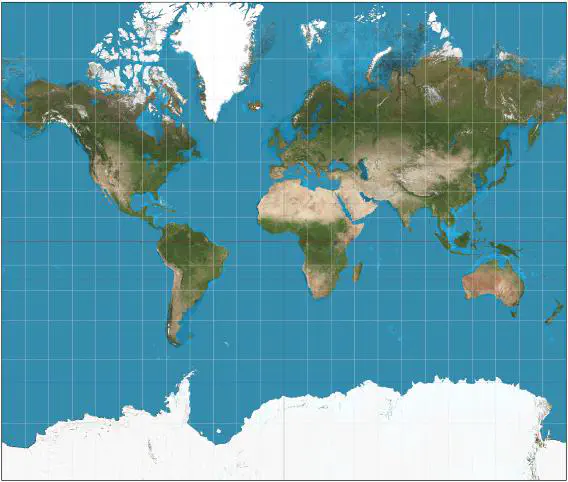
Maps are not as straightforward as they appear. They are really an approximation which can sometimes be misleading because the Earth is not a perfect shape.

Sep 01, 2020 - By Rob Staples
End to end UI tests are the bane of testers and developers alike. They are slow, brittle, and need constant updates. They are also indispensable. A good automation strategy will speed up the feedback loop between a defect being introduced and that defect being detected.

Aug 28, 2020 - By Tim Elson
It might seem obvious but loading everything into memory is a bad idea. GoDoc examples, tutorials and Stack Overflow posts often use byte slices because its a quick way to illustrate a point but it is rarely the ideal data structure for engineered software solutions.

May 06, 2020 - By Roman Revyakin
Are you still having an uphill battle with security, does it always feel like just one more problem to solve? Or you treat it more like a feature that gets de-prioritised at each of your Sprints? Perhaps you sometimes even struggle to understand what that "security hype" is all about? Read on and discover how to embrace security to make it the cornerstone of any information system you build.

Apr 15, 2020 - By Dave Wales
This approach can be used to easily mock out any part of the code, including HTTP calls, database queries, and more. There is also an added advantage of making the code more modular and maintainable. Try this out on your own codebase and see how much more of your code you can test!

Apr 08, 2020 - By Darrell Chua
Ever wanted to build a quick Internet-of-Things device? This is a quick tutorial of how to get a Raspberry Pi up and running as a simple doorbell that responds to simple Slack commands.

Mar 31, 2020 - By Ian Mckay
At AWS re:Invent 2019, Amazon Detective was announced as a service to investigate and identify the root cause of potential security issues or suspicious activities. This week the service has become generally available.

Feb 21, 2020 - By Roman Revyakin
Microservices or monolith? If you are still on the fence, this write-up might show you how to choose the right answer based on your project, team and their skills, budget and time constraints. As an added bonus, a look is also taken at the nanoservices: a fairly new phenomenon on the systems architecture landscape.

Nov 19, 2019 - By Ian Mckay
AWS CloudFormation now allows you to create your own custom resource types with the new Resource Provider Toolkit. This post walks you through the new toolkit's features and how to create your own custom resource type.

Nov 06, 2019 - By Dev Null
An example of how to use the export_test.go idiom to unit test a package wrapping AWS Athena.

Oct 30, 2019 - By Owen Kelly
Being a knowledge worker in a reasonably modern company affords you some privileges not every worker has — like working from home.

Sep 26, 2019 - By Rob Staples
Developing reliable integration tests requires you to control every part of your execution environment, from the operating system up to the source code itself.

May 30, 2019 - By Ian Mckay
Amazon Textract was announced as a next-generation OCR service which not only
performs word-based translation, but can also provide form and table value
extractions.

Dec 10, 2018 - By Dave Wales
A quick, no nonsense guide to getting started with Go Modules. I’m a fan of quick guides – just tell me what to do so I can start using it now. I don’t need an essay on why I should be using it or painful detail on the tool’s inner workings.